ch02 - 06. 목표 화면 리뷰
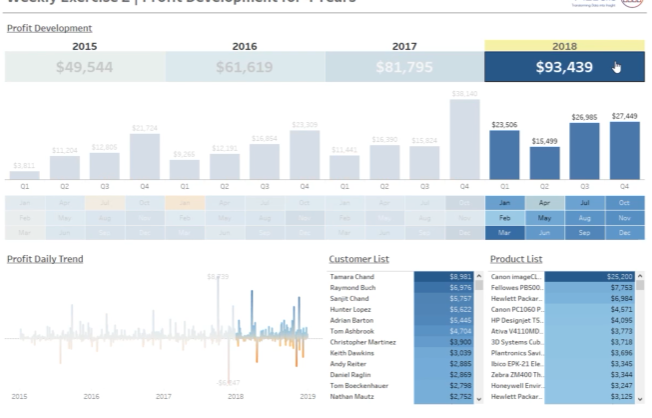
목표 대시보드

파일을 불러오고, Orders 데이터를 사용하자.


하이라이트 테이블을 만들기



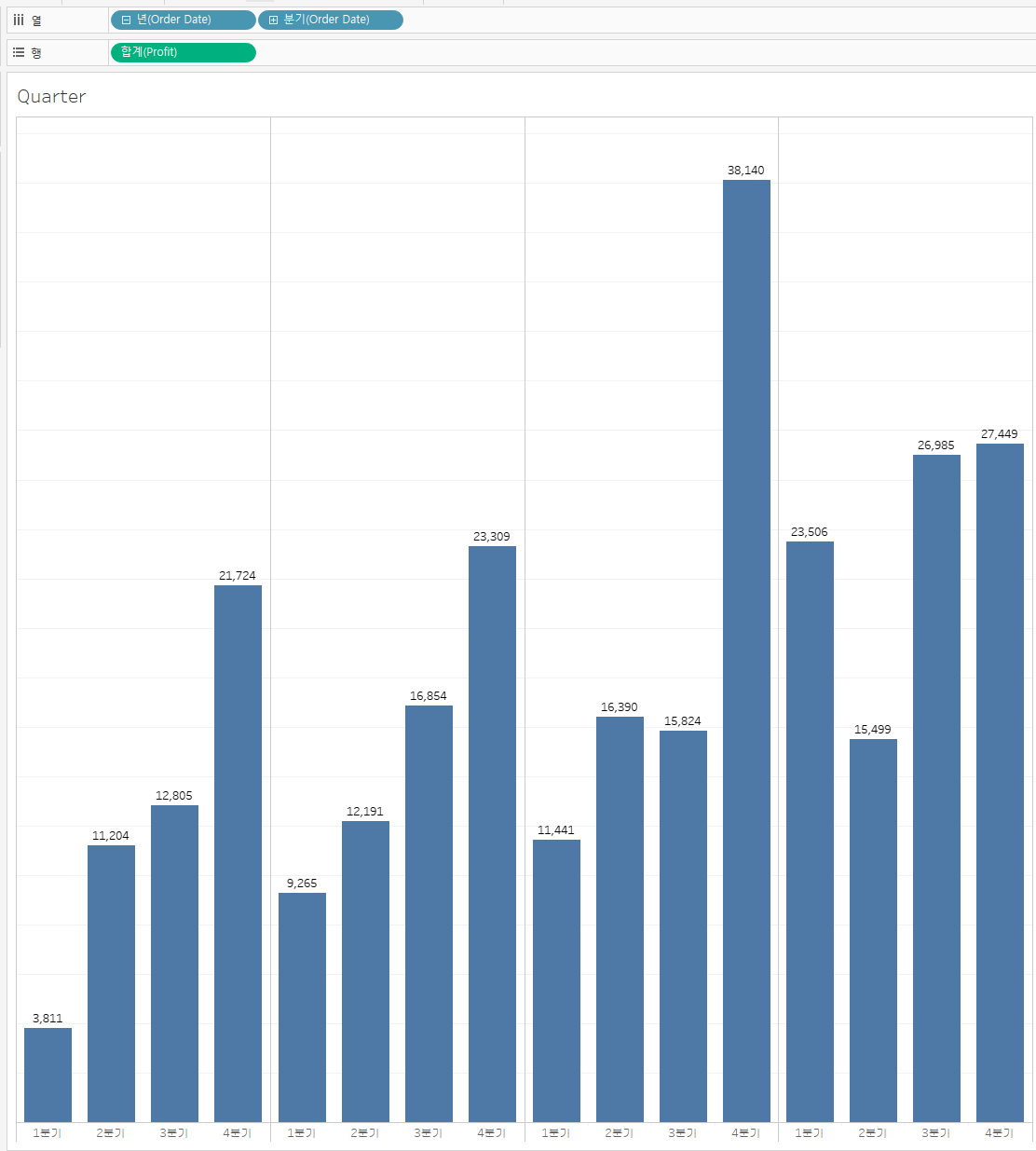
분기 단위 시트 만들기


Month 시트를 만들자

Index Function을 이용해서 위의 표을 깔끔하게 하자.




각각의 연도별로, 각각의 분기별로 월에 대해서 줄을 세워보자.









따라서 연도, 분기, 월의 시트를 완성하였다. 이 모두 불연속형의 날자 테이블을 사용하여 만들었다.
이번엔은 연속형 날짜 테이블을 이용하여 만들어보자.



Customer 시트 제작해보자.오름차순 버튼을 이용하자.



이번엔 Profuct Name 시트를 만들어 보자.



이제 대시보드를 만들어 보자.

세로, 빈페이지 컨테이너를 삽입하고 시작하자.

완성하였다!
여기에 추가적으로 대시보드 액션을 추가해보자

위와 같이 2018년도에 마우스를 올렸을때 18년도만 집중적으로 나오는 것을 볼 수 있다.
이를 하이라이트 액션이라고 부른다.






되긴 하는데 Day 그래프의 2018년은 표시되지 않는다.

Day 시트에 연도, 월 데이터가 들어가지 않아서 그런것이다.
두 데이터를 마크카드에 세부정보에 넣어보자.


이제서야 하이라이트 액션이 Day까지 적용된것을 확인할 수있다.

여기에 Customer list 와 Product Name에 하이라이트 설정에 영향을 받으려고 하려면, 필터 설정을 해야한다.




연도를 클릭하니 년도의 필터가 Day, Customer list, Product list에 적용되엇음을 알 수 있다.
이번엔 메뉴를 동작 실행 조건으로 보여주자


필터링을 위해서 클릭해야 필터가 걸린것을 확인 할 수 있다.

'Tableau > Tableau basic' 카테고리의 다른 글
| Tableau ch03 - 02. 필터 (0) | 2022.09.01 |
|---|---|
| Tableau ch03 - 01. 데이터 준비 (1) | 2022.09.01 |
| Tableau ch02 - 05. 대시보드와 스토리 (0) | 2022.08.31 |
| Tableau ch02 - 04. 네가지 계산 (0) | 2022.08.30 |
| Tableau ch02 - 03. Level of Detail (0) | 2022.08.30 |



